Get to know us even better through our feed

- Copy link
From MVP to Enterprise-Ready: Scaling Your Web App Without Breaking the Bank
In today’s fast-paced digital marketplace, building a feature-complete application from day one can be a costly gamble. Instead, imagine launching quickly with just enough to delight your early adopters—and then steadily evolving into a powerful, enterprise-ready solution. That’s the magic of a Minimum Viable Product (MVP), combined with modular design and incremental improvements. By validating early, staying agile with small updates, and future-proofing your architecture, you’ll lay the groundwork for scalable growth—without blowing your budget.


- Copy link
Unlock Your Business Potential with Custom Website Development
Your website is more than just an online presence—it's the cornerstone of your business's identity. While generic templates might seem convenient, they often fall short of showcasing your unique brand or delivering real results.


- Copy link
Estimating the Unestimatable: Project Planning for Innovation
Ever tried predicting how long it'll take to build something that's never been built before? It's like estimating the depth of a pool while skydiving. Let's make this less terrifying.


- Copy link
How I Learned to Stop Worrying and Love the Handoff
Ever received a beautiful animation from your designer that meant rewriting your entire codebase? Or watched your developer turn a sleek design into a relic from Windows 95? You're not alone. The design-developer relationship can feel like cats and dogs trying to order lunch—possible, but tricky.


- Copy link
Understanding wireframes in UX/UI Design
Imagine you're designing a new app or website. You have tons of ideas about what it should look like and how it should work. But where do you start? That’s where wireframes come in! Wireframes are like the blueprint of a building, but instead of a house, they show the basic structure of a website or app. Let’s dive into what wireframes are, why they’re important, and how to make one.


- Copy link
Essential Web Development Tools Every Intern Should Know
As a web development intern, you’re entering a fast-paced and exciting field. But to succeed, you need the right tools to streamline your workflow, debug issues, and collaborate effectively with your team.5


- Copy link
Streamline Your Web Development and Design Projects with the Kanban System
Is your small web development and design agency struggling to keep up with client demands, missed deadlines, or a chaotic workflow? Implementing a Kanban system could be the key to streamlining your processes and ensuring every project stays on track.


- Copy link
Boost Your SEO and Take Control of Your Website’s Visibility
Boost your website’s SEO and drive more traffic with a well-optimized robots.txt file. At Fundamental Studio, we ensure search engines focus on your most valuable content while keeping irrelevant pages out of sight. Let us help you fine-tune your SEO strategy and unlock your website’s full potential.


- Copy link
Bootstrap vs. Tailwind CSS: Which Framework Should You Choose?
Choosing the right CSS framework is essential for efficient and effective web design. Bootstrap and Tailwind CSS are two popular options, each with unique features and benefits. This blog post will compare Bootstrap and Tailwind CSS, helping you decide which framework is the best fit for your projects.


- Copy link
The Art of Not Wasting Your Life in Meetings: A Tongue-in-Cheek Guide
Ah, meetings. The corporate world's favorite way to make minutes feel like hours and weeks feel like years. But fear not, dear reader! With this guide, you'll transform your meetings from time-sucking vortexes into productivity powerhouses. Or at least make them slightly less painful.


- Copy link
Best Practices for Form Validation in Web Development
Form validation plays a crucial role in enhancing user experience and protecting data integrity. By ensuring input data meets defined requirements before submission, developers prevent errors and security issues. This article explores essential best practices for form validation, including both front-end and back-end strategies, to help you build reliable, secure, and user-friendly web forms.


- Copy link
A Step-by-Step Guide to UX Design Processes: From Research to User Testing
In the fast-evolving world of digital products, delivering a seamless user experience is essential for success. A well-structured UX design process ensures that every decision is grounded in user needs and is aimed at creating intuitive, efficient, and enjoyable products. This guide walks you through each essential step, offering practical advice and actionable insights to build outstanding user experiences.


- Copy link
Designing for dyslexia: key considerations for accessible content
Dyslexia, a pervasive cognitive condition affecting between 15-20% of the global population, underscores the imperative for nuanced and thoughtful design strategies. Given that many individuals remain undiagnosed, the actual prevalence is likely higher. Dyslexia primarily disrupts the ability to process language and connect letters to their corresponding sounds, which necessitates a sophisticated approach to typography, layout, and overall content design.


- Copy link
The Advantages of React Native as a Cross-Platform Solution for Mobile Development
React Native, developed by Facebook (now Meta), has become a leading cross-platform mobile framework. By enabling a single codebase for iOS and Android, React Native streamlines app development. This framework offers compelling benefits, from improved efficiency and faster time-to-market to cost-effective development and access to native modules, making it a preferred choice for businesses and developers.


- Copy link
The power of design systems: unifying your brand's visual language
In today's fast-paced digital world, consistency is crucial for building a strong, recognizable brand. Yet, achieving a cohesive look and feel across various platforms can be a daunting task. This is where design systems come in, acting as the backbone of your brand's visual and functional identity.


- Copy link
Celebrating Don Norman: The Pioneer of User-Centered Design
Don Norman is a cognitive scientist, usability engineer, and co-founder of the Nielsen Norman Group. His extensive work in the field of design has revolutionized the way we think about user experience, emphasizing the importance of designing with the user in mind. Norman's contributions extend across various domains, making technology more accessible and intuitive.


- Copy link
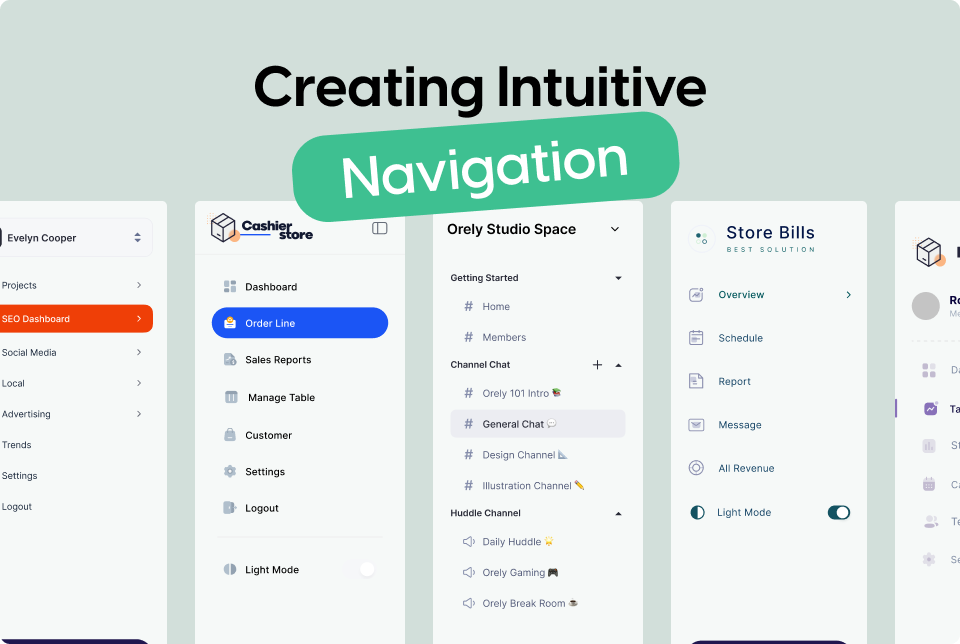
Creating Intuitive Navigation: Best Practices for UX/UI Design
When it comes to website and application design, intuitive navigation is crucial for providing a seamless user experience. Users should be able to find what they're looking for without frustration or confusion. In this blog post, we’ll delve into specific strategies and best practices for designing intuitive navigation that enhances both UX and UI.


- Copy link
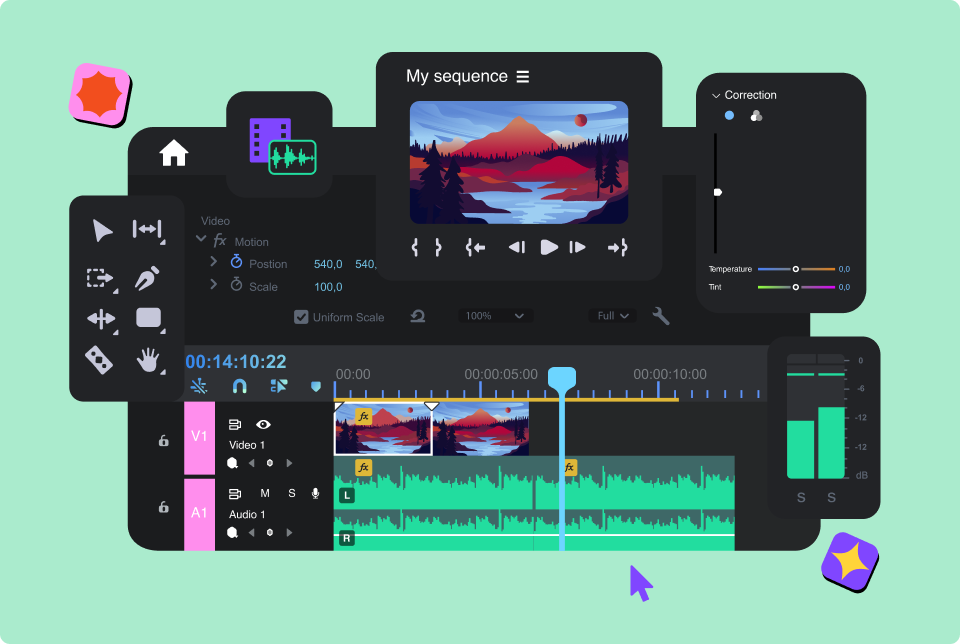
Revolutionizing Post-Production: How AI is Changing the Game in Video Editing
Our studio uses AI to transform video editing by automating transcription, analyzing subtitles to highlight key insights, and embedding these tips into videos at crucial moments. This not only enhances editing efficiency but also boosts viewer engagement by delivering timely, relevant information.


- Copy link
The critical role of usability in UX Design
In the digital landscape, usability is the cornerstone of user experience, determining how users interact with and feel about your products. A focus on usability ensures that a product is more than just functional—it becomes a seamless and enjoyable part of everyday life. This blog post will delve into the essential aspects of usability, explore strategies for optimization.


- Copy link
Choosing the Right Tools: Essential Software for Web Developers
Selecting the right tools, including IDEs like Visual Studio Code and technology stacks like MEAN or MERN, is crucial for web development success. An ideal IDE can boost your productivity by providing advanced coding features, while the right stack ensures your project scales efficiently and meets its functional requirements.


- Copy link
Elevate Your UX/UI Design Skills with These Essential Resources
In the dynamic realm of UX/UI design, the constant evolution of technology and user expectations means designers must perpetually sharpen their skills. Fortunately, a plethora of resources are available at our fingertips. Whether you are just starting out or are a seasoned professional, the following tools and platforms offer invaluable opportunities.


- Copy link
To Build or Not to Build: The Dilemma of Third-Party Libraries vs. Custom Code
In the software development world, the debate between using third-party libraries and writing custom code is as old as the profession itself. The right choice can mean the difference between a project that soars and one that stumbles. Let's dive into the pros and cons of both approaches.


- Copy link
The Beginner's Guide to Video Editing: Mastering the Basics
Embarking on the journey of video editing can be both exciting and overwhelming. Whether you aim to tell a story, share an experience, or simply create content for social media, knowing the foundational principles of video editing is crucial. This guide is tailored for beginners, aiming to demystify the basics of video editing, understanding timelines, and executing simple cuts.


- Copy link
Designers Who Inspire: A Journey Through Aesthetics and Function
The world of graphic design is rich with pioneering artists whose work continues to inspire generations of creatives. The legacy of these designers is not merely in the beauty of their creations but also in their relentless pursuit of simplicity, utility, and innovation. Today, let's celebrate some of these trailblazers and their influential work.


- Copy link
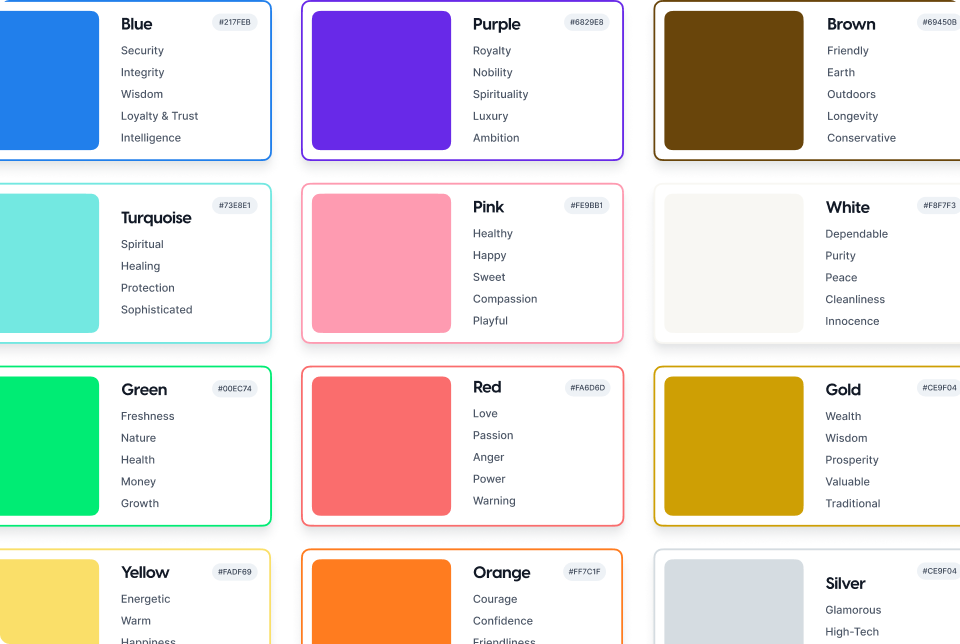
The Significance of Color in UX/UI Design: Enhancing User Experience Through Visual Harmony
In the digital realm, where first impressions are made in milliseconds, every design element plays a crucial role in shaping user experience (UX) and user interface (UI). Among these elements, color holds a unique power to evoke emotions, convey messages, and guide user behavior.


- Copy link
Building a UX/UI Portfolio: Essential Tips for Showcasing Your Design Skills
In the competitive field of UX/UI design, having a standout portfolio is more than just a necessity—it's your personal brand, your ticket to the industry's front lines. A well-crafted portfolio not only showcases your skills and projects but also tells the story of you as a designer.


- Copy link
Leveraging Vue.js and Laravel for SPA Development
Integrating Vue.js with Laravel for SPA development harnesses the best of both worlds, combining efficient backend operations with dynamic frontend interactivity. This approach promises enhanced user experiences, streamlined development, and scalable outcomes.


- Copy link
Dark Mode: A Trend or a Necessity?
Dark mode emerges as a harmonious blend of visual sophistication and functional pragmatism in the contemporary UI/UX design landscape. It extends beyond an aesthetic choice, offering tangible benefits in visual comfort, energy efficiency, and user adaptability, marking its transition from a stylish trend to a user-centric design necessity.


- Copy link
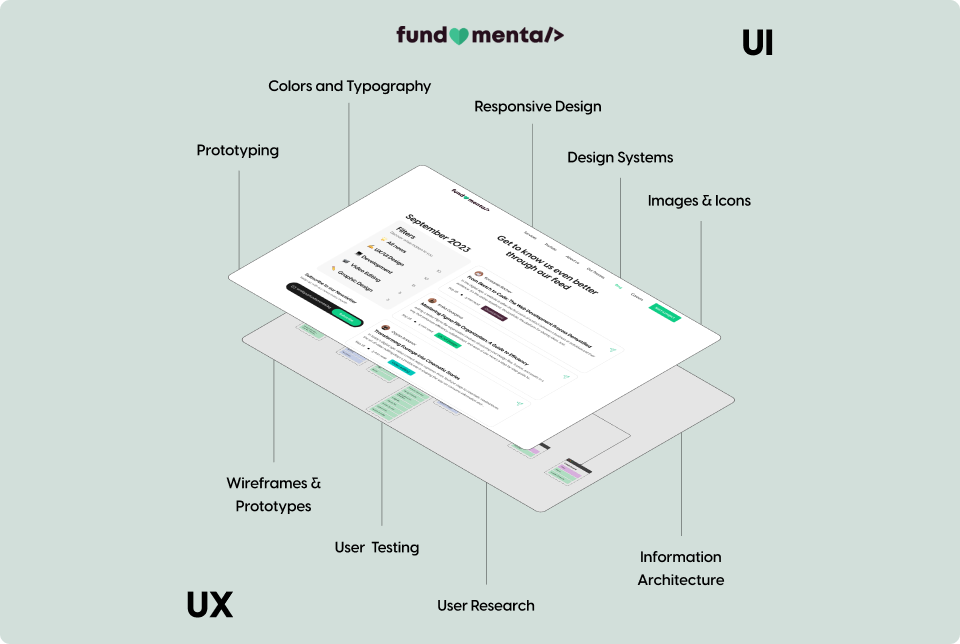
Decoding the Synergy of UI and UX at Fundamental
At Fundamental, we understand that the essence of a remarkable digital product lies in the harmonious blend of User Interface (UI) and User Experience (UX) design. Our latest visual encapsulates this synergy, illustrating the integral components that UI/UX designers at Fundamental wield to create digital experiences that resonate with users and stand the test of time.


- Copy link
Embracing AI and Machine Learning in Software Development
AI and Machine Learning are revolutionizing software development, streamlining code generation, enhancing testing and debugging, and elevating decision-making processes. These technologies promise a future of more efficient, accurate, and innovative software solutions, shaping an era where AI's potential in software development is limitless.


- Copy link
Security Best Practices in Web Development
Robust security in web development merges technology and best practices to counter vulnerabilities and threats. From HTTPS and SQL injection prevention to stringent authentication and incident response plans, security is a multi-layered endeavor. In the modern digital landscape, it stands as the bedrock of credible, ethical, and reliable web applications.


- Copy link
The Psychology of Colors in UI/UX Design
Color in UI/UX design transcends visual appeal, playing a pivotal role in user psychology, engagement, and interaction. Each hue invokes specific emotions, influencing users’ perceptions and actions. Beyond aesthetics, colors enhance usability, create visual hierarchies, and can be tailored to resonate across diverse cultural contexts. In the digital interface realm, mastering the psychology of colors is integral for crafting experiences that captivate and resonate on profound, multifaceted levels.


- Copy link
Breathing Life into Pixels: The Art of Crafting Versatile Animations
Crafting versatile animations requires a harmony of aesthetics, performance, and adaptability. Each element, meticulously designed, ensures the animation’s visual and communicative integrity across diverse platforms. In the digital landscape, such animations are not mere visual spectacles but powerful mediums for engagement, turning transient views into enduring impressions.


- Copy link
People Don't Read Online, They Scan: Navigating the Digital Reading Revolution
In the fast-paced digital age, the way we consume information has undergone a radical transformation. The adage 'People don't read online, they scan' has become more relevant than ever. This phenomenon isn't just a trend but a reflection of how the influx of online content has reshaped our reading habits.


- Copy link
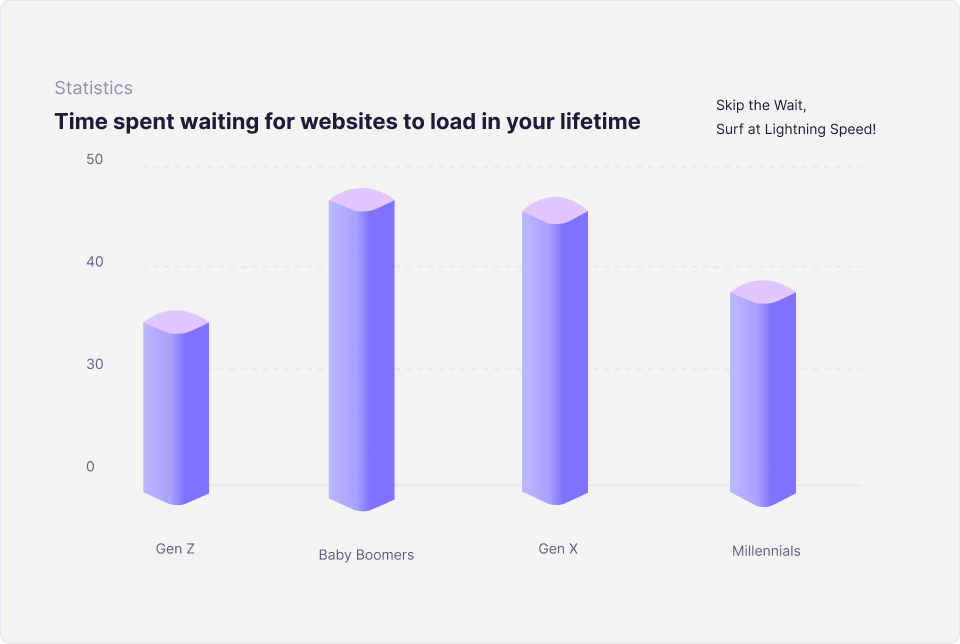
Accelerating Success: The Imperative of Optimizing Website Loading Speeds
Optimizing website loading speeds is crucial for enhancing user experience, improving SEO, and boosting conversion rates. A fast-loading site retains user attention, ranks higher in search results, and facilitates smooth navigation through the conversion funnel. In the competitive digital space, speed optimization is not just beneficial but essential for a website’s success.


- Copy link
Unmasking Deceptive UX Design: Dark Patterns to Beware Of
In the ever-evolving world of technology, user experience (UX) design plays a pivotal role in shaping our digital interactions. UX designers strive to create seamless and user-friendly interfaces that cater to the needs and preferences of users.


- Copy link
Unleashing the Power of Nuxt 3: Features, Benefits, and Migration
Nuxt 3, built on Vue 3, offers enhanced performance and an improved developer experience. Notable features include the Nitro Engine for optimized rendering and the versatile Composition API for modular code. Its release promises a streamlined migration for developers, marking a new era for Vue.js applications.


- Copy link
Crafting Motion: The Essence of Dynamics in Social Media Videos
Dynamics in videos enhance storytelling, captivate audiences, and boost engagement on social media. By integrating varied motions and transitions, videographers create a rhythmic and immersive viewing experience. In a space governed by attention, dynamic content isn’t a choice but a necessity, transforming passive viewers into active, engaged audiences.


- Copy link
Exploring Database Options: SQL vs. NoSQL
SQL databases excel in structured data and complex queries, offering reliability. NoSQL databases are known for flexibility and scalability, ideal for varied data types and high traffic. The choice between the two hinges on specific project needs.


- Copy link
What We Have Achieved With Our Website Redesign: Fundamental Insights
In today’s digital landscape, having a strong online presence is crucial for businesses to succeed. One of the key factors in driving organic traffic to a website is search engine optimization (SEO).


- Copy link
How To Get Started With Lottie Animation: A Deep Dive
In the ever-evolving landscape of digital design and user experience, animation has become an essential tool for capturing attention and conveying complex ideas.


- Copy link
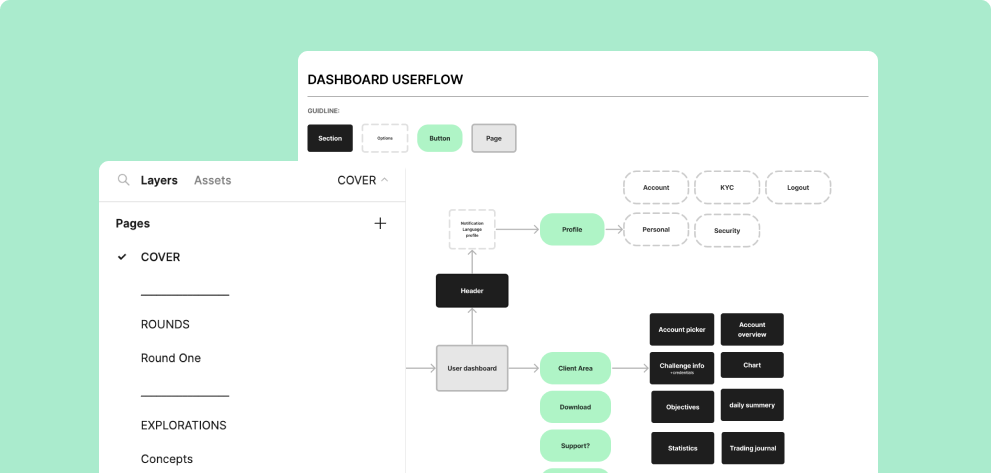
Mastering Figma File Organization: A Guide to Efficiency
Creating a better Figma file organization involves structuring your design files, frames, and assets in a way that enhances efficiency, collaboration, and ease of use. Here's a step-by-step guide to...


- Copy link
The Impact of Visual Hierarchy: Guiding User Attention and Engagement
In the world of design, visual hierarchy isn't just a fancy term—it's a fundamental principle that can significantly impact how users perceive and interact with a product. Whether you're designing a website, a mobile app, or any other visual medium, understanding and implementing visual hierarchy is crucial for effective communication and user engagement.